(MSX Game Series, part 1. Original in Spanish HERE)
Since some time ago I had in mind to create a game for MSX machines. Obviously a game with “funny cartoon animals”, this is, “furries”. And after more than 90 days in lock-down (around June 2020), I decided to learn the architecture of those old computer, and now things started to work.
(Note: I’m dumping here what I published then in Twitter, for keeping record of this, out of the whirlwind of sh*tposts on that social network.)

Everything started in the last meeting of the Reunión de Usuarios de MSX (RUMSX, January 2020), where I met incredible people developing games for that machine, that even being that machine old and having more years than myself, they still create content with those limited CPU, memory and sound resources. So I started creating a game too. From reference manuals, the first thing was to create a “core library” with standard functions in Assembly and C, and from there build the game. Just to mention that @PresidentFubu was also behind this, providing me examples and links of MSX stuff.
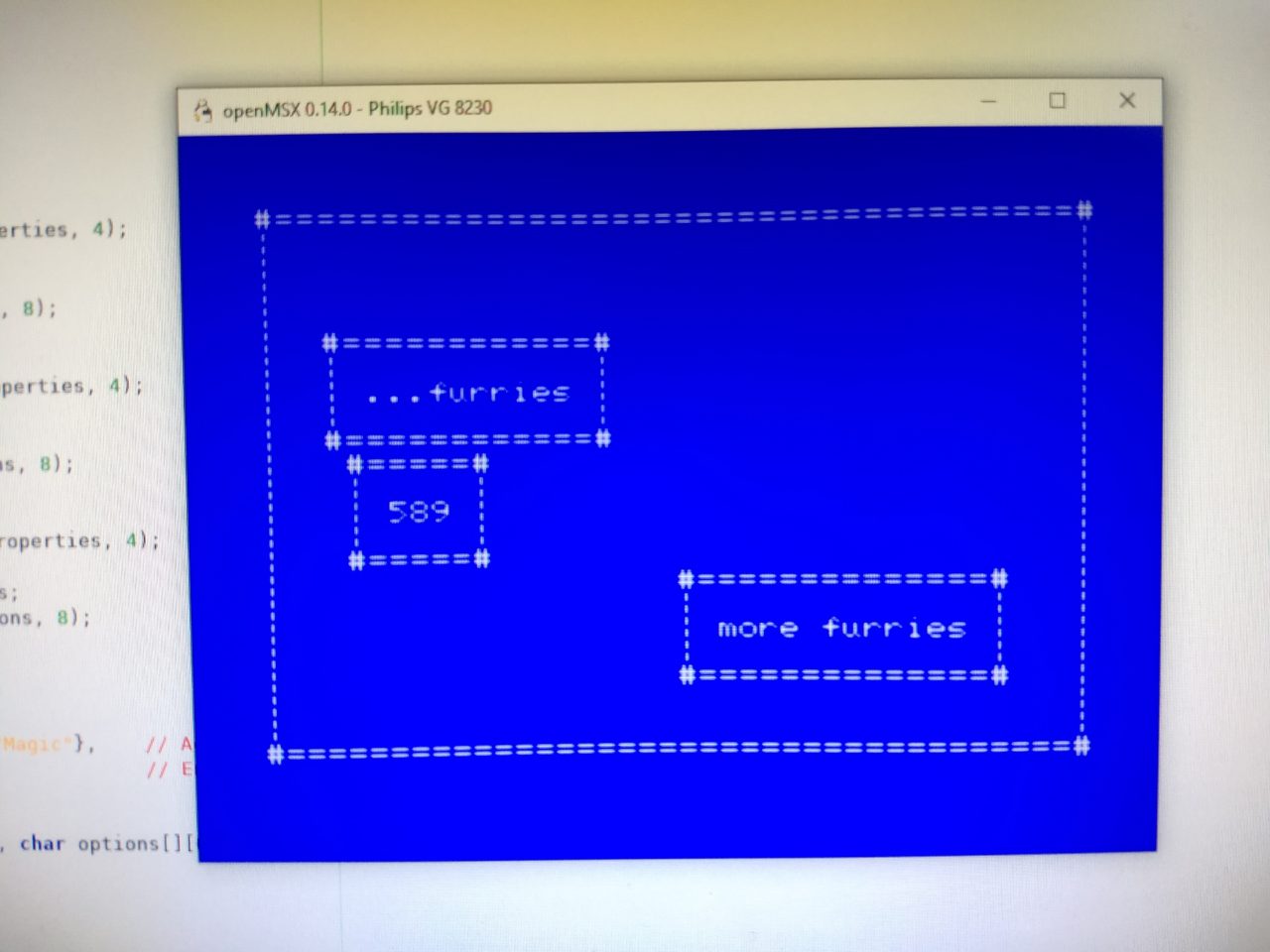
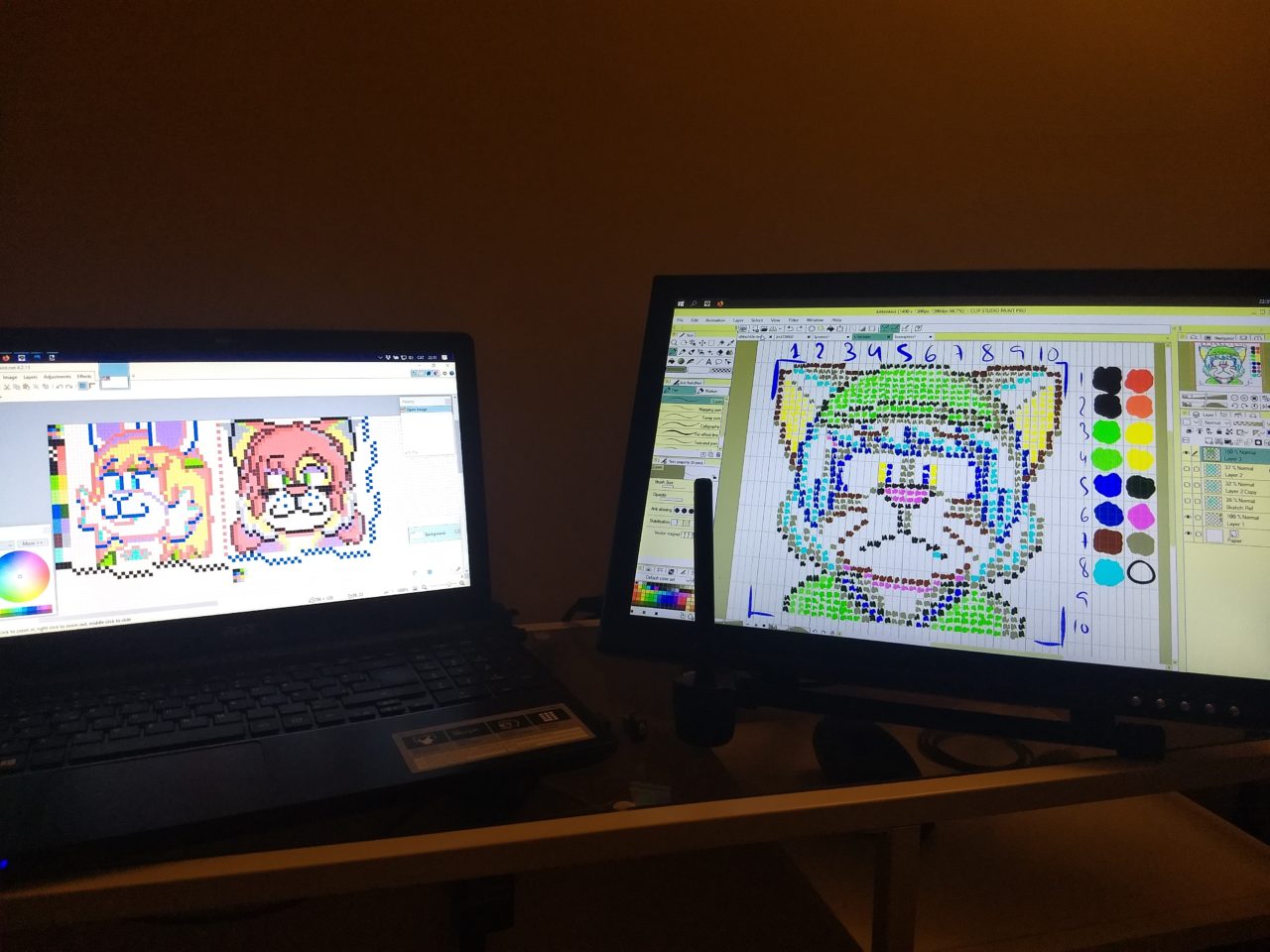
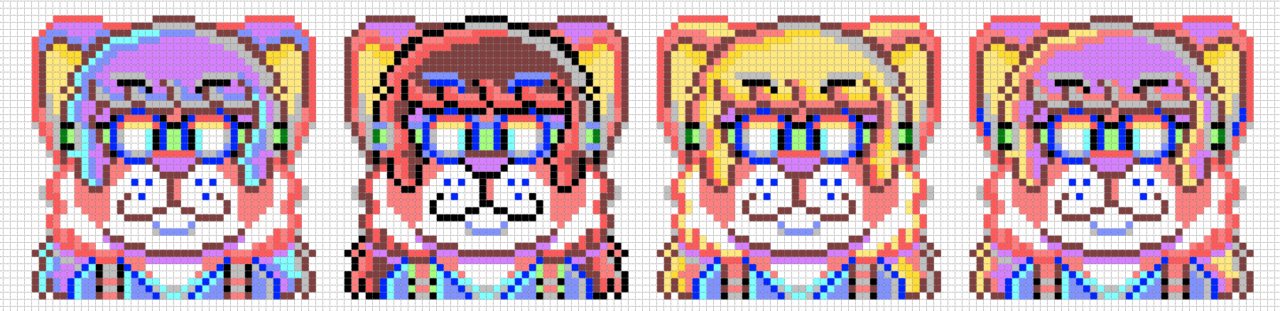
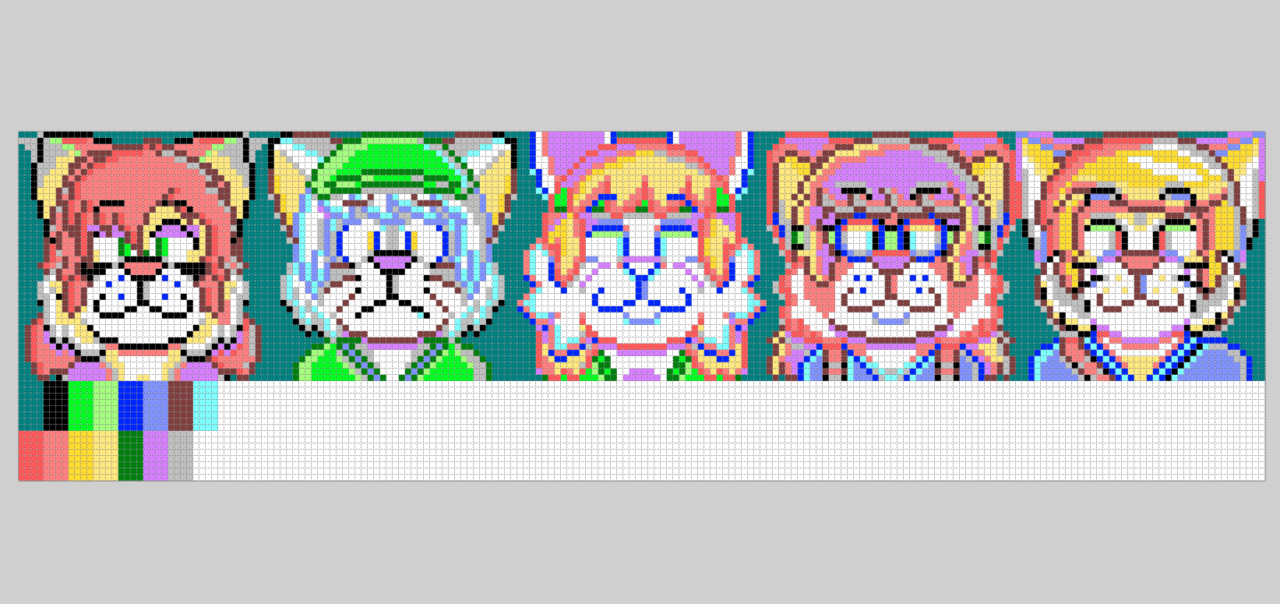
Here some examples of character creation, using a 16 color palette, with 4 bit per pixel in “Screen 5” mode (aka “Graphics 4”). I only have 32KBytes to store code, assets and music, so images must be compressed as “tiles”, although screen mode 5 is bitmap oriented. All saved tiles must be uncompressed as BMP in RAM to be copied into Video RAM (VRAM).
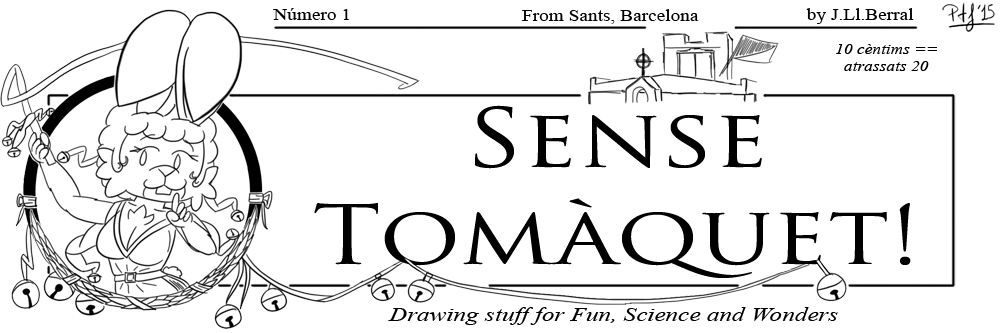
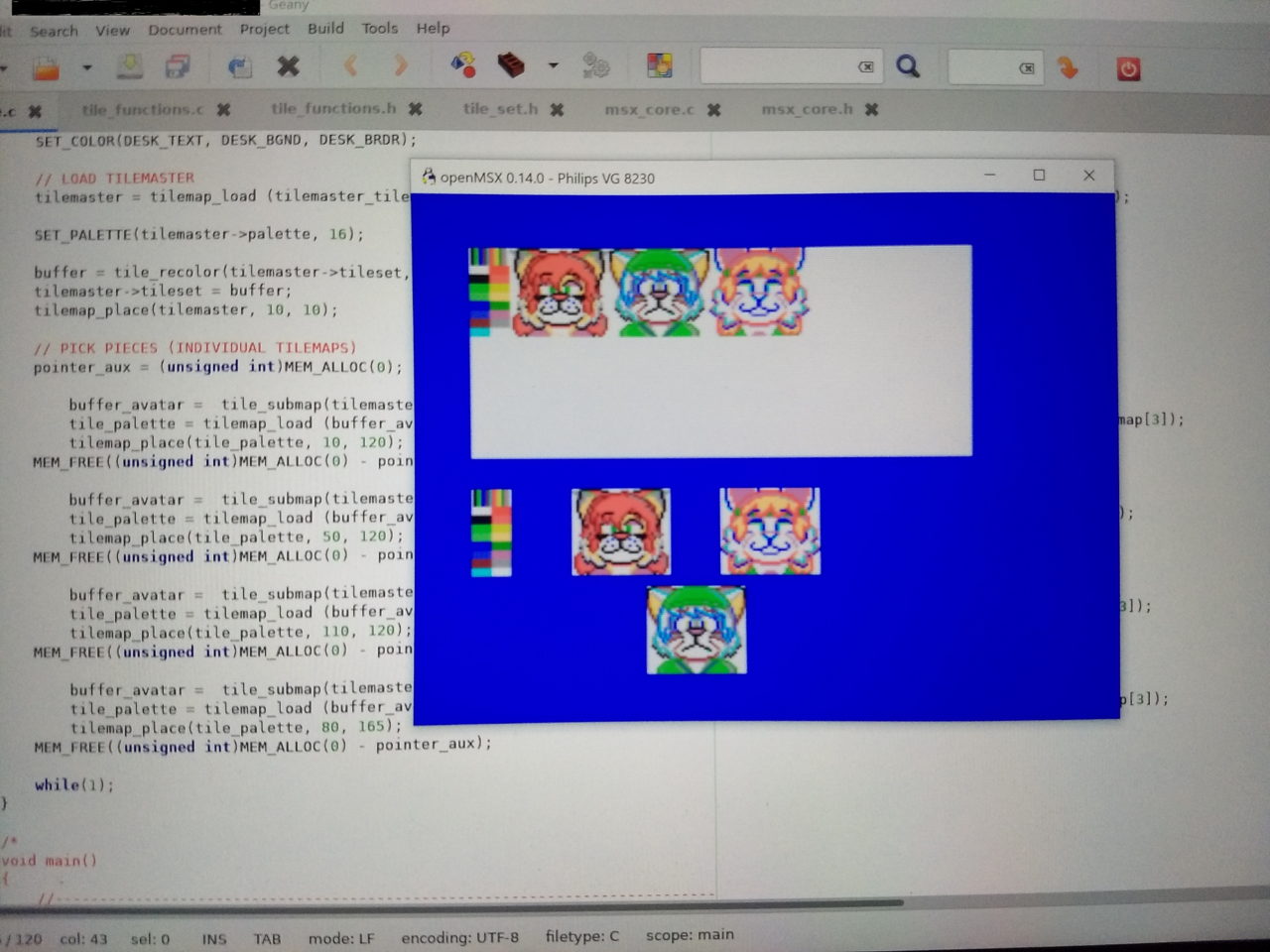
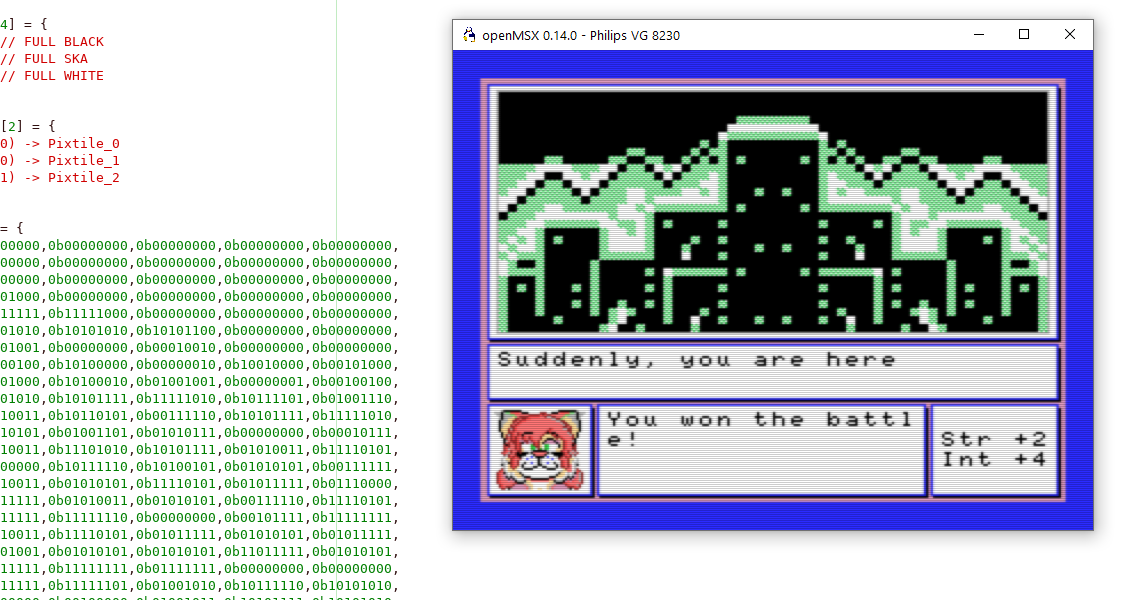
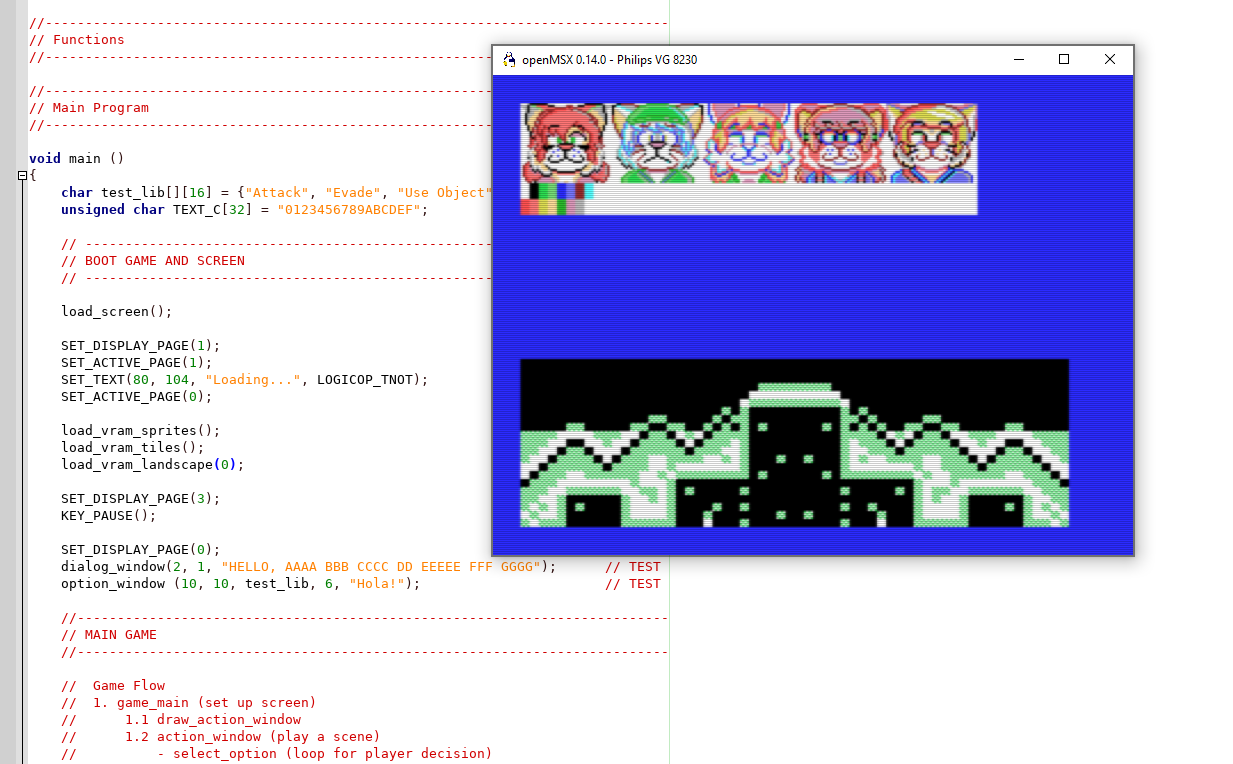
First advance: Toying with VRAM I can already upload encoded images as tiles, occupying less ROM space but using CPU time to expand in RAM and upload to VRAM. For this, I had to do tests on data moving ROM – RAM, ensemble the images, then copy to VRAM. All using extensions of the core library, also optimized tile functions and a memory heap.

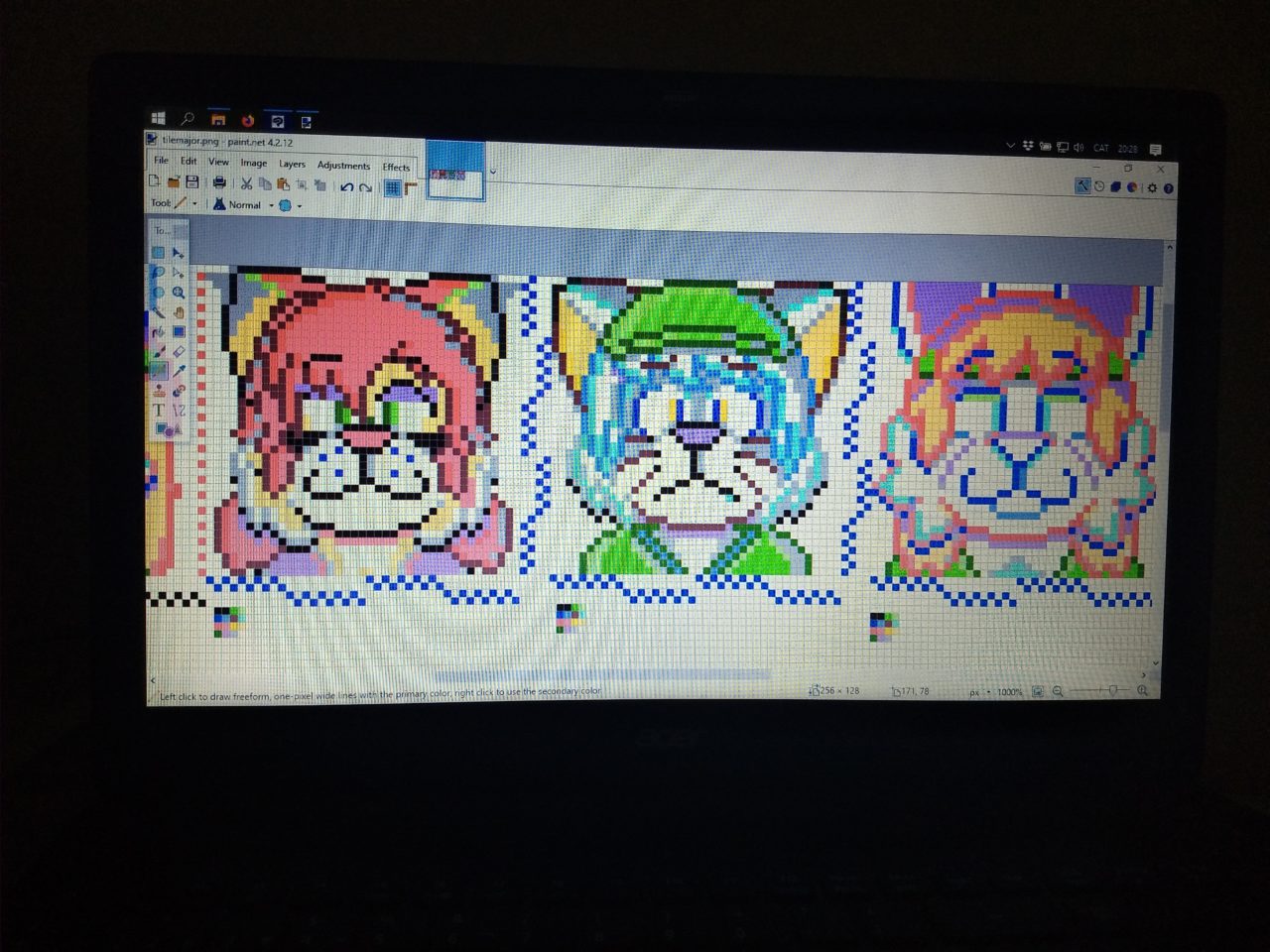
Main characters 
Characters uploaded to VRAM
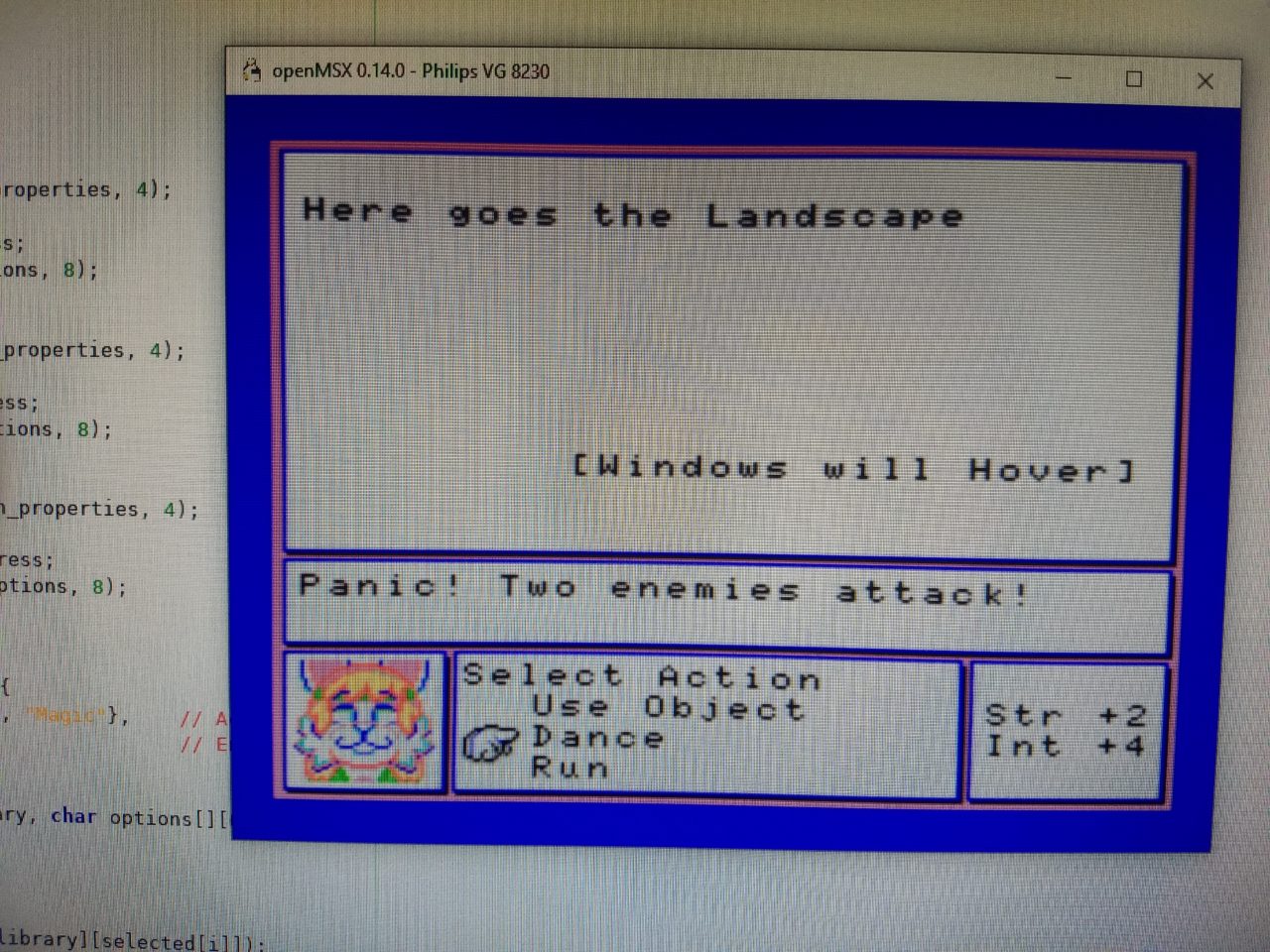
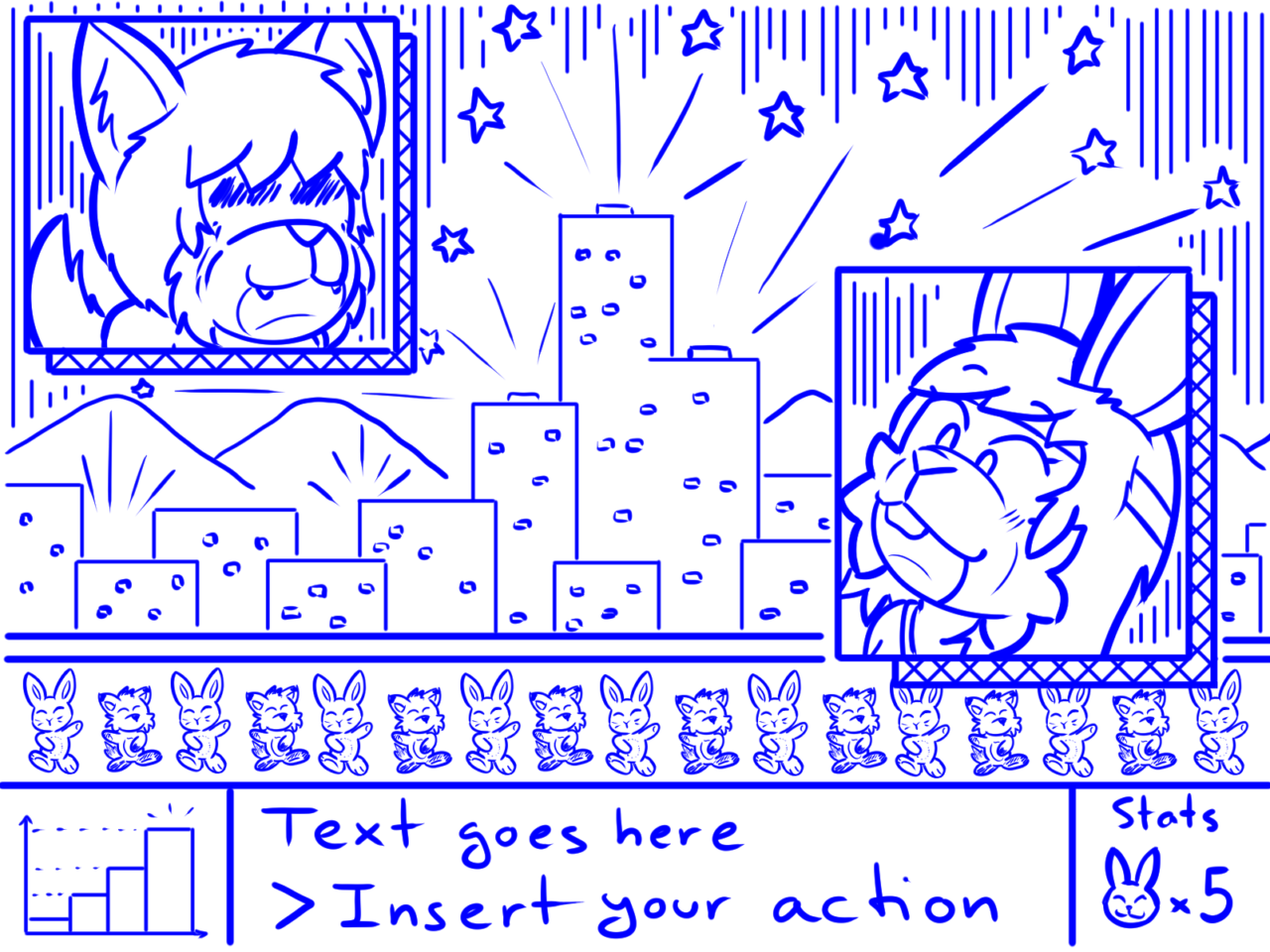
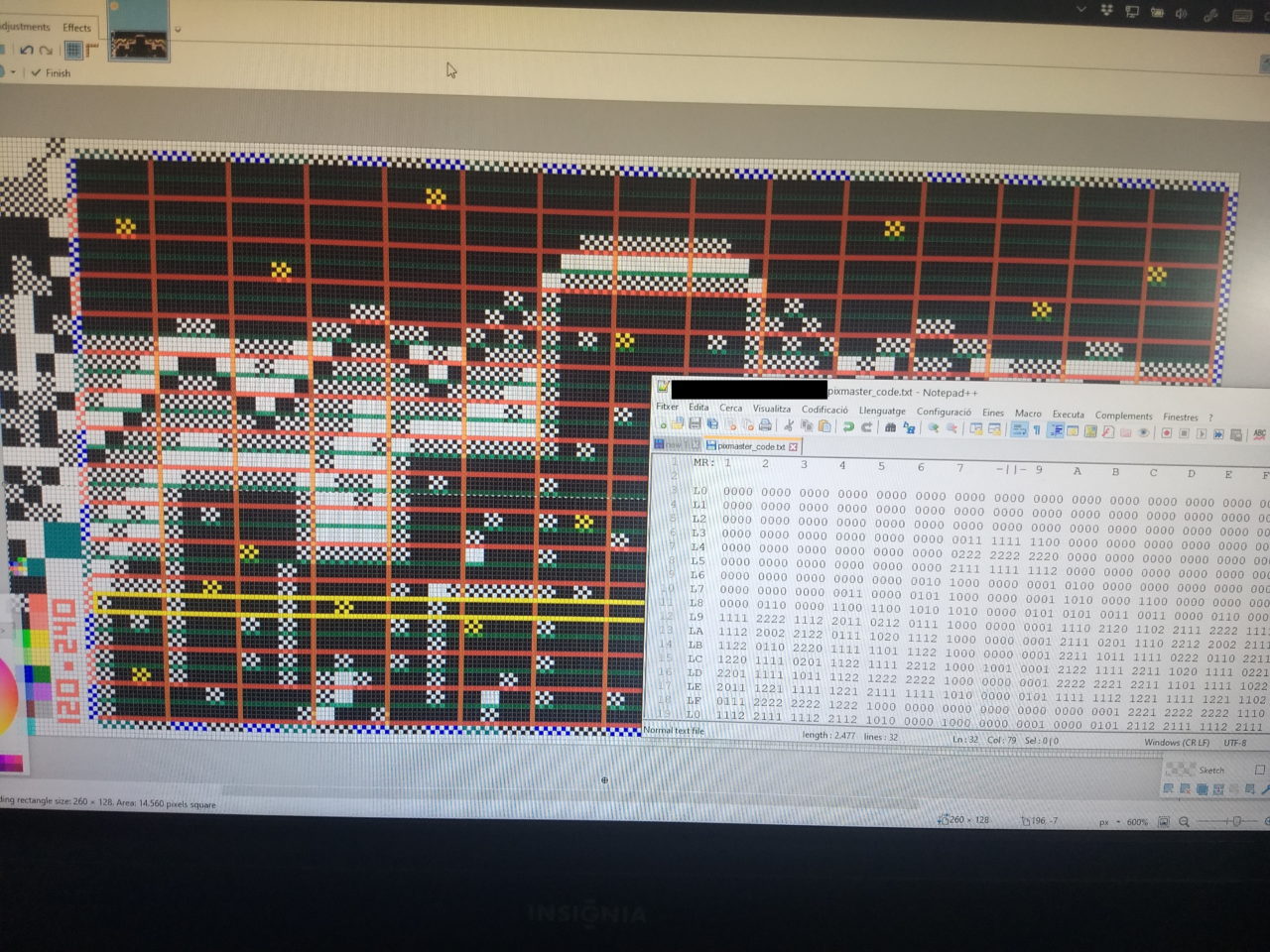
Second advance: Putting background scenarios, that will be larger than character BMPs, but can be simpler. For the one in example, 3 different tiles are used, each one with 1 color + transparency, simplifying the number of bits for encoding the full image. Also, Huffman compression and symmetry can be used, and the here shown background uses 150 Bytes instead of 450 Bytes for the BitMap file.

Uncompressed scenario in VRAM 
Encoding the image “by hand”
Asside, I’m creating more characters. Here I intended to create a chinchilla, but I got a hamster instead… I’m trying different color patterns for the characters, making her clearly different from the other characters.

Third advance: I’ve been busy trying to expand the core library to use a third page from ROM (+16KB), and now the ROM allows 48KB, where I can use a full 16KB page for images and sound!

Characters ready 
Characters loaded from Page_0
I’ll be updating with more stuff as the development advances.
Farewell!